
Website visitors are demanding fast-loading sites, just like they did in the 90s. But are they getting it? Despite faster Internet connections, users complain websites are still too slow, suggest tests conducted by usability specialist Jakob Nielsen.
The culprits, which used to be large images and Flash intros, are now fancy page widgets. Just try going to social media site Digg to get a taste for yourself.
Speed for Humans
According to Nielsen, speed matters for two reasons:
- Human limitations, especially in the areas of memory and attention. Nielsen noted: “We simply don’t perform as well if we have to wait and suffer the inevitable decay of information stored in short-term memory.”
- Human aspirations. “We like to feel in control of our destiny rather than subjugated to a computer’s whims,” added Nielsen. “Also, when companies make us wait instead of providing responsive service, they seem either arrogant or incompetent.”
Nielsen insists a “snappy” user experience beats a “glamorous” one because people engage more with a website when they can move freely and focus on the content instead of on the wait.
Webcopyplus’ own studies support this theory. For instance, in a 2009 online poll, more than 50% of participants noted that getting their information promptly on the Web is a top concern.
Speed for Spiders
While website loading speed is integral for visitors, it has also gained significance with search engine rankings. This is especially the case with Google, which introduced a new search architecture earlier this year called Google Caffeine.
Google Caffeine is considered faster, and brings users social media updates in real time. Additionally, it injects a new ranking factor into the algorithm — website speed. Consequently, Google is pushing faster websites higher in the search results, whereas slower websites find it harder to rank.
Response Time Limits
Nielsen outlined the following response time limits for websites:
- 0.1 seconds gives the feeling of instantaneous response — that is, the outcome feels like it was caused by the user, not the computer. This level of responsiveness is essential to support the feeling of direct manipulation (direct manipulation is one of the key GUI techniques to increase user engagement and control).
- 1 second keeps the user’s flow of thought seamless. Users can sense a delay, and thus know the computer is generating the outcome, but they still feel in control of the overall experience and that they’re moving freely rather than waiting on the computer. This degree of responsiveness is needed for good navigation.
- From 1–10 seconds, users definitely feel at the mercy of the computer and wish it was faster, but they can handle it. After 10 seconds, they start thinking about other things, making it harder to get their brains back on track once the computer finally does respond.
How Fast is Your Website?
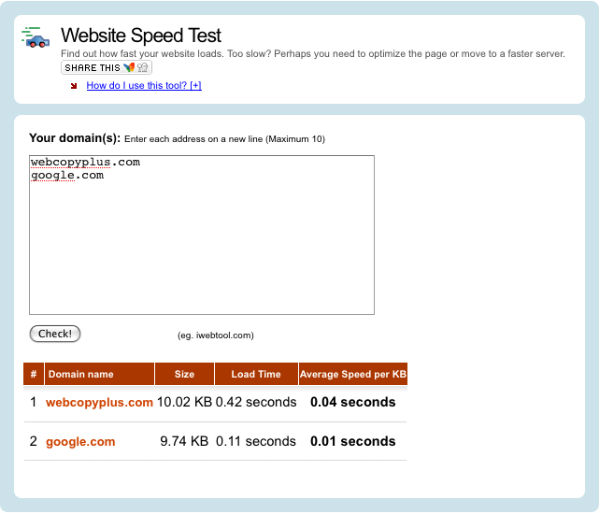
Okay, so we know faster is better. There are several website speed tests you can use to find out how fast your website loads, including the one on iWeb.
We benchmarked our site, Webcopyplus.com, against Google and did fairly well. Our home page took .42 seconds to load, versus Google, which is renowned for speed, and clocked in at .11 seconds.

Take a moment to test your website speed. Is it too slow? Perhaps you need to optimize the page or move to a faster server. For more on website performance, check out an insightful article at Smashing Magazine, called Website Performance: What To Know and What You Can Do.






Hi there,
That speed testing tool is pretty neat. I think people are getting less concerned about speed these days as more people have faster internet connections, but I still think it’s very important to make sure sites are optimised and load quickly.
Thanks for sharing!