
Say hello to variable fonts — simpler, more efficient typography that looks better on any screen. The type community is already all over this one, but should a web designer or web copywriter be that excited about typeface? As creative content providers for responsive web design, absolutely!
Variable fonts are not a new idea; some of you may remember the short-lived Adobe Multiple Master and Apple TrueType GX fonts from the 1990s, early attempts at sparking a typeface revolution that didn’t quite catch fire.
The Hook
What’s new and exciting is unprecedented buy-in and concerted development support from “the big four” of digital typography — Adobe, Microsoft, Apple and Google — for the latest, most powerful expression of variable fonts yet: OpenType 1.8.
The announcement was a big exclamation mark at the recent ATypI typography conference in Warsaw in September 2016, followed by this joint statement on Medium from John Hudson: “While earlier font interpolation technologies emerged from the font format wars of the early 1990s, and were developed and championed by individual, competing software companies, OpenType variable fonts are the product of a new collegiality aimed not only at defining a common standard but also interoperable implementations.”
With this level of development support (ultimately because “the big four” know their customers love consistency across their devices), variable fonts are expected to succeed this time around. Thomas Phinney, President of FontLab, quoted in a recent Wired article: “Anyone working with type now can’t afford to have it not work on all platforms…the uses are just countless.”
The Bottom Line
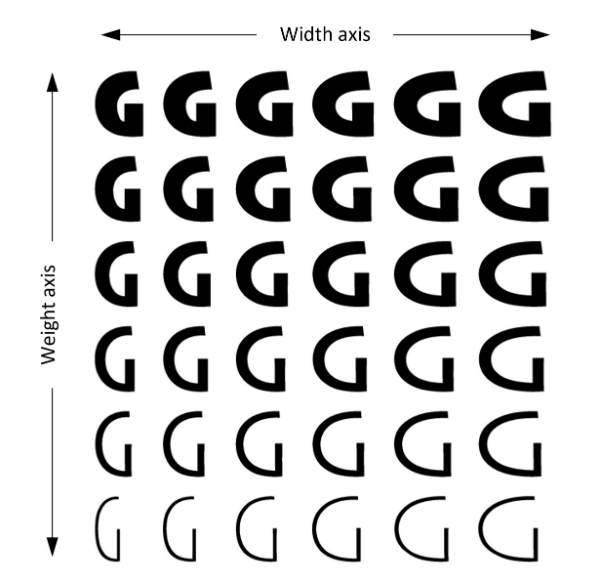
How powerful is this thing? A variable font is an entire font family packaged in a single file, instead of having a different file for every font style. It manages this by defining a “style range” within a font family, specified by things like weight or height, to create a potentially infinite continuum of style options within one file. This can be done with just about any design parameters, to create the ideal style for any device, application, or use with faster renders and page loads. And we’re talking, eventually, about complete scalability — cross-platform font consistency; dynamically adaptive fonts for different backgrounds; automatically resizing text according to phone orientation.

Creative Director Mike Miller, MOJO Marketplace, sums up the end game pretty well: “The concept of a variable font just seems like the natural progression of scalable design. Even non-designers are becoming pixel obsessed, creating a much larger demand on widespread scalability to support mobile devices, wearable tech, Smart TVs…interesting to see how the 21st century Web is dictating progression of even the most fundamental elements (fonts).”
And how do variable fonts ultimately impact the work of web, UX, graphic designers and web copywriters? From Erin Windrim, Erin Rachel Designs: “It makes type design much more accessible and approachable, and it allows designers to focus more on the creative process than the technical process.”
The Crystal Ball
Totally scalable, responsive design now seems within reach, but isn’t quite here yet. Nick Sherman, A List Apart, offers his take on solutions to a few challenges — including spec implementation into actual shipped products; the potential need for significantly increased processing power for all that real-time rendering; even, pragmatically, selection of existing fonts that are more suited to this new variable font tech than others.
Diana Bigaeva, DI.DESIGN, is excited by the variable font revolution, but feels it could introduce more opportunities for bad design choices by web designers, and increase the demands of picky clients. Recognizing the cross-platform and mass adoption potential, Bigaeva suggests developers need to “create a super cool UI, so not only the hard-core font geeks get around to using it.”
Do we buy it? Big picture: Yes, we do. Do you? What potential pros or pitfalls do you see from the adoption of variable fonts? Let us know what you think below, or to see how a web copywriter can help optimize your website in this increasingly responsive digital world, contact us.






This is pretty cool! It’ll allow designers to focus on more strategic elements of design.